爬蟲中要如何針對想要的標籤進行爬取,學會看開發人員工具是很重要的。
因此今天就來聊聊開發人員工具吧。
提供了許多功能有助於開發、測試和優化網站和網頁應用程式。
而在爬蟲上的使用,可以觀看原始碼的檔案、查看與伺服器的互動過程。
主要瀏覽器(例如Chrome、Firefox、Edge等)都提供了內建的開發者工具,其中包括:
僅入網頁後,
Mac : 進入網頁後按「alt + command + i」鍵盤快速鍵。
windows : 按F12

就可以看到啦。
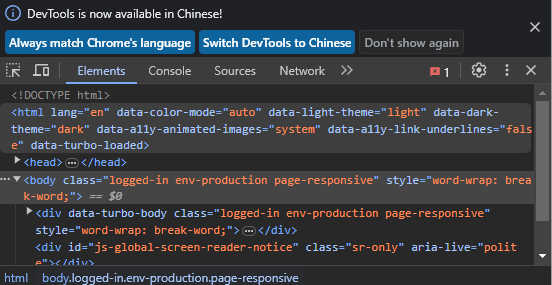
在Element中查看原始碼,觀察網頁的結構。
透過觀察HTML標籤,可以了解網頁是如何組成,
也才知道如何爬取想要的部分。

比如說在網站上看到一張圖,很想下載下來!
但右鍵被鎖起來了只能淚流滿面了嗎?
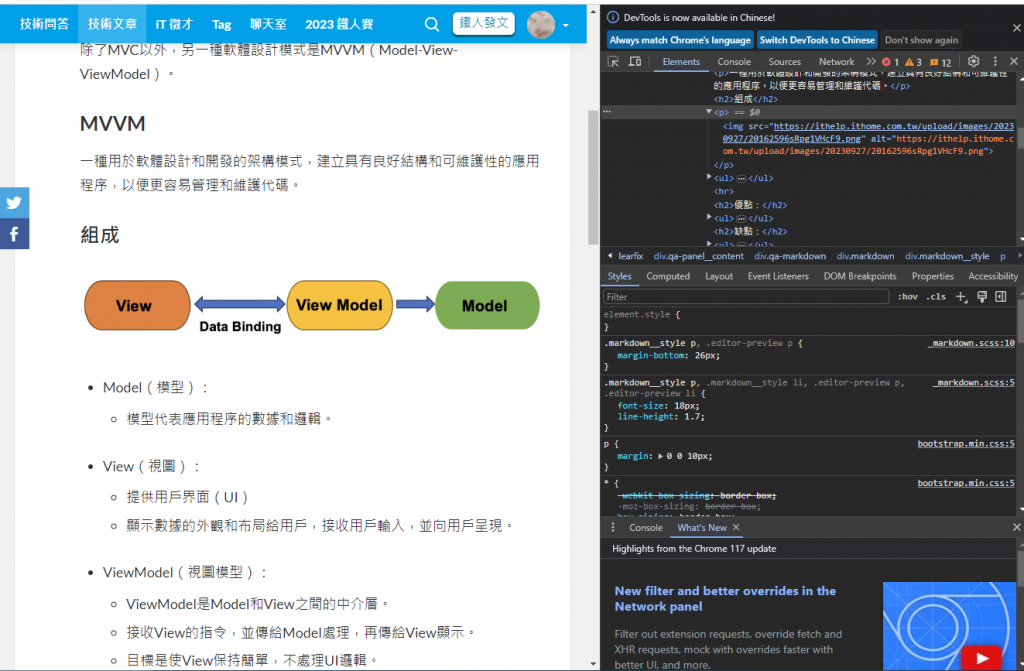
這時候先把眼淚擦乾,打開開發人員工具的Elements。
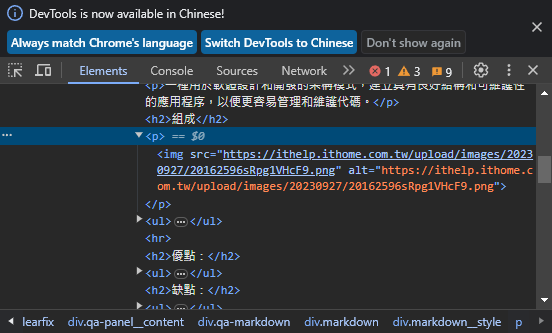
大部分情況下,圖片都會藏在img標籤內,
舉我的it day12 文章為例。
按下F12,從裡面可以找到img src可以看到這張圖片的網址。
就可以下載啦,快去試試。
剩下的開發人員工具我們明天繼續聊,明天見~
